Горизонтальный скролл в приложениях — нужен ли он
21 мая 2017 — 09:37
Меня задевает, что большинство в большинстве приложений используется вертикальный скролл. Поэтому я провел исследование и нашел несколько решений, когда вместо него можно применять горизонтальный скролл.
Задать правильный вопрос
Я спросил: как работает горизонтальный скролл в приложениях?
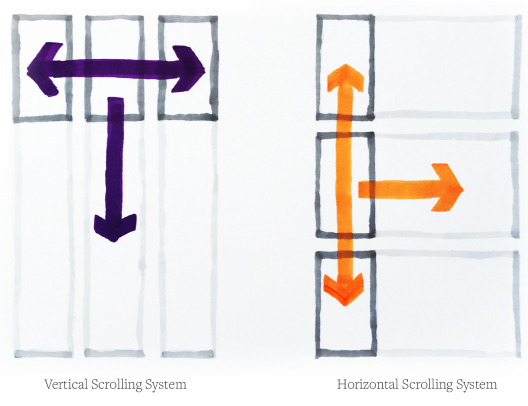
Я хочу создать что-то новое — поэтому должен дорыться до сути. И для начала я решил выяснить разницу между двумя скроллами: горизонтальным и вертикальным. Набросал скетч.

В вертикальной системе страницы расположены друг за другом, и пользователь мотает вниз, чтобы увидеть больше контента. Меню — сверху и снизу. Это стандарт.
В обеих системах примерно одинаковое пространство для работы с приложением. Можно даже подумать, что разницы между ними — никакой. Но дьявол кроется в деталях, и эти детали — меню и руководство пользователя (подсказки пользователю???).
Ответить на вопрос

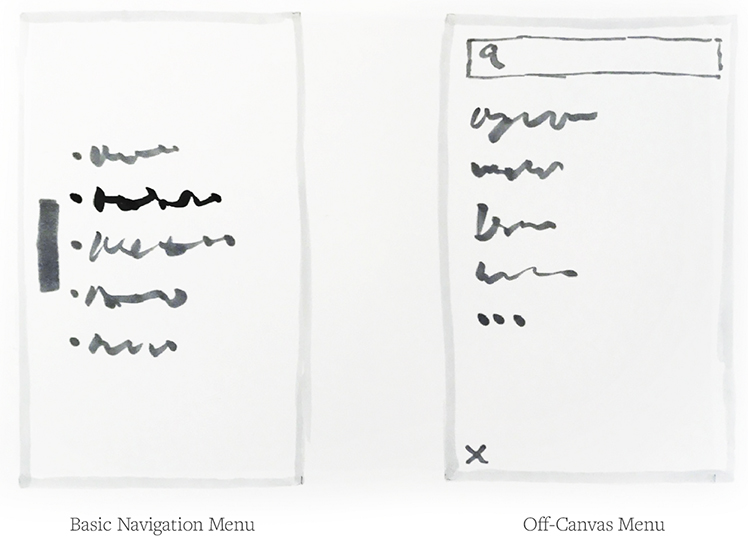
Первая и самая главная проблема — меню. Я привык, что оно сжирает кучу пространства, но на наброске слева можно увидеть, что это касается только интерфейсов с вертикальным скроллом. Место занимают меню сверху и снизу. Я исправил это, добавив меню-гамбургер и простое обозначение, что кроме страницы, на которой находится пользователь, есть другие.

Слева — открытое меню навигации. Оно исчезнет, когда пользователь переключится на другую страницу. В это меню помещается куда больше информации — сюда же можно поместить оповещении или иконки.
Справа — меню, которое открывается по клику в нижнем левом углу. Здесь могут быть поиск или контакты.
Базовая схема
Поковырявшись, я сделал базовую схему. В примере 4 страницы (одна из них — настройки) и меню-бутерброд. В нём разместились поиск, кнопки для шаринга, быстрый доступ и другие фичи.
После я захотел применить данную схему к какому-нибудь реальному продукту. Поэтому ниже — пример использования вертикального скролла в приложении журнала.
Пример. В журнале можно перемещаться между секциями, используя вертикальный скролл. Особенно сочно при такой подаче выглядят полноэкранные фотографии. Якоря, которые тормозят скролл перед началом следующей секции, помогут легче ориентироваться в лонгридах. С другой стороны, кому-то чтение текста по-горизонтали кажется неудобным и противоестественным. В таком случаем можно замиксовать вертикальный и горизонтальный скроллы.
Вывод: Пробуйте новое — а друго оно окажется лучше старого? Ну а если не окажется — будет о чем написать статью.
Вы сэкономили 10 минут.
Источник: Cossa


 (Пока оценок нет)
(Пока оценок нет)
Комментарии (0)