Адаптивные логотипы: советы для экранов маленьких размеров
31 июля 2015 — 11:12
При создании адаптивного сайта, логотипы часто обделяют вниманием. Если вы рассмотрите примеры многих отзывчивых сайтов, то заметите что лого, как правило, просто уменьшается пропорционально по мере уменьшения размера экрана. В случае с простыми прямоугольными эмблемами этот подход работает неплохо, но если композиция и пропорции элемента иные, вы рискуете получить нечитаемые надписи и непонятные символы. К счастью, есть способы избежать этих неприятностей.
1. Руководство по стилю (рис.1)
Хорошо разработанная айдентика предусматривает различные варианты отображения лого. В лучшем случае вы найдете вертикальные и горизонтальные варианты расположения, короткую и полную версию, дополнительный текст и его отсутствие и т. д. Обычно такие возможности прописываются в руководстве по фирменному стилю. Ниже вы видите пример того, как это бывает.
В нашем случае это логотип пенсильванского университета. Их руководство по стилю предусматривает версию логотипа для отображения в уменьшенном виде.

2. Нет руководства по стилю? Действуем осторожно
К сожалению далеко не все логотипы сопровождаются столь удобным и подробным руководством. Если вы столкнулись как раз с таким случаем, попробуйте предложить собственное решение. Однако учтите что с ним нужно быть крайне осторожным, заботясь о том, чтобы сохранялась максимальная узнаваемость бренда. Вот несколько советов, которые помогут вам добиться этого:
— снижаем количество деталей.
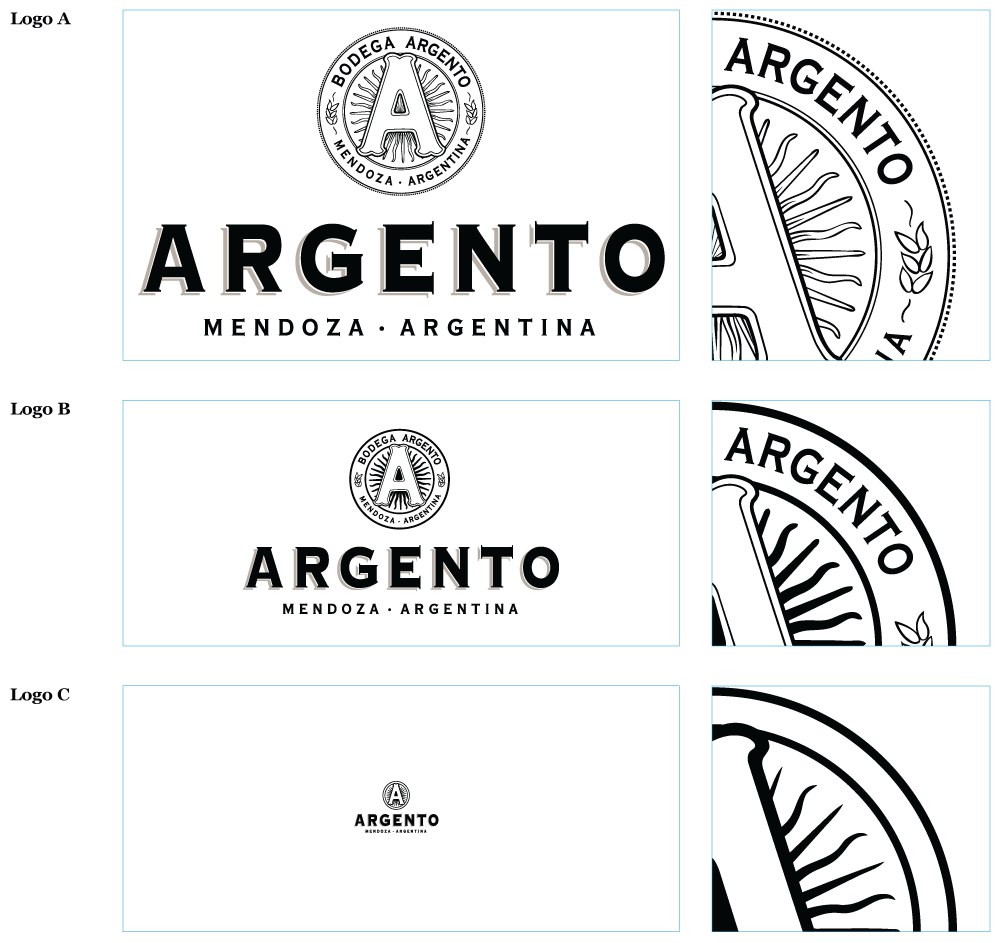
Логотипы с большим количеством мелких деталей встречаются редко, но если вам попался именно такой, снижение детализации поможет сделать лого понятнее в меньшем размере. Мелкие элементы можно объединить в один более крупный, тонкие линии можно сделать толще, объекты с обводкой можно превратить в объекты с заливкой. Хороший пример таких манипуляций — логотип компании Argento и их руководство по стилю. (рис.2)

— разворачиваем лого в горизонтальное положение.
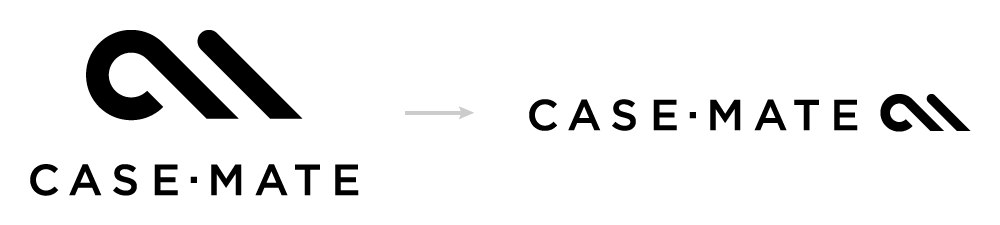
Это пожалуй самая простая и распространенная техника для адаптивных логотипов. В этом случае мы берем элемент, расположенный над текстом и помещаем его справа или слева. Пример такого решения — логотип Case-Mate. (рис.3)

— вычитаем лишнее (рис.4)
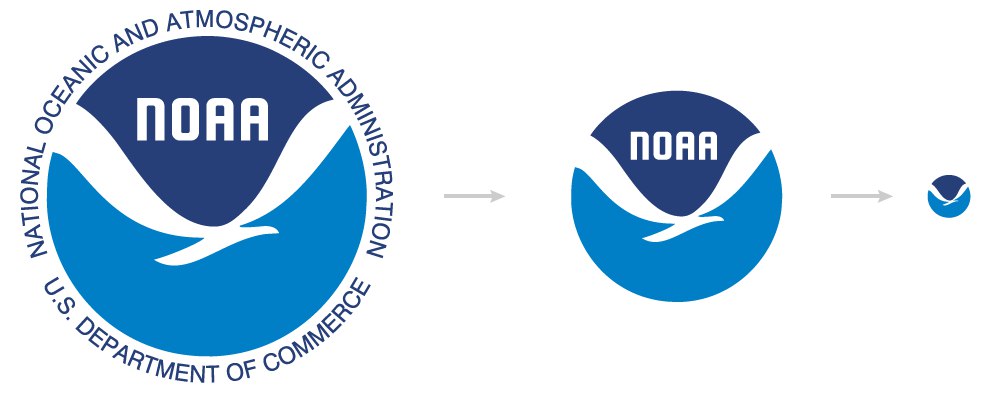
С логотипами, использующими мелкий шрифт, работает пошаговое вычитание мелких элементов. Рассмотрим этот случай на примере эмблемы организации National Oceanic and Atmospheric Administration (NOAA). В оригинальной версии логотипа мы видим большое количество текста вокруг главного элемента. Уменьшая логотип, мы в первую очередь убираем его. В случае если лого нужно уменьшить еще сильнее, мы убираем даже надпись внутри главного элемента. При этом эмблема сохраняет узнаваемость.
Источник: Jeremy Frank



 (Пока оценок нет)
(Пока оценок нет)
Комментарии (0)