Что выбрать: адаптивный дизайн или мобильную версию?
5 августа 2015 — 12:01
Всем привет! Помню, лет 5 назад фраза «мобильная версия сайта» воспринималась для меня как что-то ненужное и сделанное только некоторыми крупными онлайн-проектами. Об адаптивном дизайне в то время речи не велось вообще. Но интернет — это быстро меняющееся пространство и сейчас этими понятиями часто оперируют вебмастера и разработчики сайтов.
Рост мобильных пользователей крайне быстр. Рынку необходимо подстраиваться под новые запросы посетителей. Я также не стою в стороне.

Перед тем, как что-то предпринимать я задался логичным вопросом — «Что выбрать: мобильную версию или адаптивный дизайн?». Уверен, что и вы задавались данным вопросом, либо он у вас стоит на повестке дня. В посте я хочу разобрать все плюсы/минусы данных типов удобного отображения сайта для мобильных пользователей и «нарисовать» небольшую сводную таблицу. Вам будет легче определиться с выбором.
В первую очередь, хочу сказать, что универсального решения поставленной задачи нет. Кому-то в конкретном случае больше подойдет мобильная версия, кому-то — адаптивность. Например, для этого блога адаптивная тема подходила меньше всего — верстка уже немного устарела + пришлось бы дорабатывать дизайны под разные разрешения. Выбор пал на мобильную версию. Когда же разрабатывал тему для этого проекта, то решил сразу добавить в него адаптивность.
Адаптацию под мобильные устройства я реализую только для более-менее крупных и перспективных ресурсов. Небольшие сайты, которыми не занимаюсь (они находятся в свободном плавании), этого не удостаиваются ![]() .
.
У адаптивности есть 2 плюса — удобство для пользователей + возможность влияния на ранжирование. Подчеркнул возможность, потому как сам наглядно такого влияния не замечал. Да и первого плюса достаточно, чтобы немного раскошелиться ![]() .
.
Итак, ниже критерии, различия в которых, помогут вам определиться с выбором варианта реализации адаптации под мобильные устройства для вашего ресурса.
1. Стоимость
Мобильная версия для блога обошлась мне в 50$. Адаптивный дизайн в районе 120-150$ (это именно цена за адаптивность wordpress-темы слегка портального типа). Здесь выигрывает первый вариант. Стоит учитывать то, что сайты бывают разные и стоимость будет разной. Многое зависит от сложности. Я публикую цифры, которые получились у меня.
Разница в цене достаточно оправдана, потому как адаптивный дизайн разрабатывается для нескольких разрешений. Мобильная версия обычно одна с резиновым оформлением.
2. Монетизация
Монетизировать проект с мобильной версией удобнее. Можно добавить отдельные рекламные форматы для 2-х разных версий, потому что, по сути, используются 2 разные темы. В адаптивном шаблоне вставляется 1 рекламный код на все разрешения (возможно, можно использовать скрипт, который будет выводить нужную рекламу в зависимости от разрешения — если не так, то прошу поправить меня ![]() ).
).
Сейчас в рекламных системах также идет тренд на адаптивность, поэтому многие сервисы предлагают рекламные блоки, подстраивающиеся под устройства пользователей. Например, google adsense. Правда, в версиях для ПК, на мой взгляд, размеры подобных объявлений немного занижены (хотелось бы побольше).
3. Отображение
Как правило, мобильная версия это сильно урезанный вариант основного сайта, потому что необходимо подстраиваться под самые небольшие разрешения экранов, которые используются в мобильных телефонах.
Адаптивные темы выдерживают основной дизайн практически до самого маленького разрешения. На небольшом нетбуке будет практически то же самое, что и на ПК. На планшете все то же самое, но поменьше. Только на не совсем современных телефонах может быть совсем урезанная версия.
Данный пункт во многом зависит от функционала сайта и технического задания для дизайнера и верстальщика. Чем проще функциональность и грамотнее ТЗ, тем ваш проект будет меньше отличаться на различных экранах.
4. Удобство и функционал
Из 3-го пункта вытекает то, что ресурсом с адаптивным дизайном удобнее пользоваться. В первую очередь, из-за того, что он сохраняет бОльшую часть функционала на большинстве экранов. Хотя, смотря опять же, какая у проекта функциональность и техническое задание.
5. Скорость загрузки
А здесь обычно выигрывает мобильная версия. Все из-за того, что в ней нет ничего лишнего.
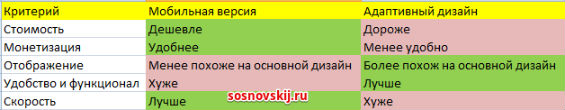
Обещанная сводная таблица ![]() .
.

Несмотря на то, что мобильная версия собрала больше плюсов, для новых будущих дизайнов я буду выбирать адаптивность. Да, это немного дороже, но функциональнее и удобнее для пользователей. Сейчас уже многие современные шаблоны под популярные системы управления контентом имеют именно адаптивный дизайн. Но мобильную версию нельзя списывать со счетов. У нее есть свои поклонники и преимущества. В некоторых случаях реализовать можно только ее.
Источник: Сосновский


 (Пока оценок нет)
(Пока оценок нет)
Eduard
05.08.15 3:27
Чушь. Если нужна минимальная функциональность, то мобильная версия по стоимости сильно отсасывает у адаптива. Для сайта "аля мой любимый блог", это, возможно, и не так. Но проводить аналогию на одном(!) проекте - верх некомпетенции! Узнайте, сколько стоит мобильная версия и адаптивная для инет магазина. Цифры вас порадуют :)